The Best Way To Keep Visitors On Your Website
We’ve all been there: You come across a cool product or info on Pinterest, click through, and it goes to a dead end link, or the product is out of stock, or you land on a 404 page.
ARGH.
I’ve often had this conversation with product-sellers who are hesitant to dive into a Pinterest marketing strategy because they’re worried about this customer experience.
So, putting aside that really the best way to keep visitors on your website is to provide valuable, engaging content and products - I’m going to show you exactly how to set up your 404 page on Squarespace to try and catch some of those people who might bounce right off.
What Is A 404 Page?
First off, a 404 page is where someone lands if they’re trying to get to a page on your site that no longer exists. It’s also known as an “error page” or “Page Not Found” page.
Basically, it’s where any website visitor will land if they type in a URL wrong, or they are clicking on a broken or dead link.
It happens to all websites - products sell out or are discontinued, URL naming structure changes (like if you decide to not show the date in your blog post URL), etc.
What happens when a user lands on a standard 404 error page?
They click that browser back button and that’s the end of that potential customer relationship.
Why You Should Create A Custom 404 Page?
Your 404 page is valuable real estate and another opportunity to showcase your brand and brand voice.
Make it funny. Love gifs? (ahem, moi?) Love geek humor? Have a funny mascot? Use it!
If funny doesn’t make sense for your brand, at least make it pretty.
Make it useful. Have blogs, new products, best-sellers, or other kinds of content? Make it easy for people to navigate to the next logical thing on your website.
The goal for your custom 404 page is to keep visitors on your site! So help them do exactly that!
How To Create A Custom 404 Page in Squarespace
I rarely have content about using Squarespace, although it’s my closet-passion.
While I will occasionally and rarely take on a website build/design for a dream client, it’s just not a service I’m interested in promoting much. It’s one of those things that I want to keep a lovely hobby and not have deadlines and not dreamy clients ruin it for me.
But this tutorial is something you need as it’s so closely related to Pinterest and user experience, so here we go.
Note: although this how-to guide is specifically for Squarespace, a custom 404 page can be easily set up on Wordpress or Shopify as well. Go search for how to on Pinterest!
Step 1:
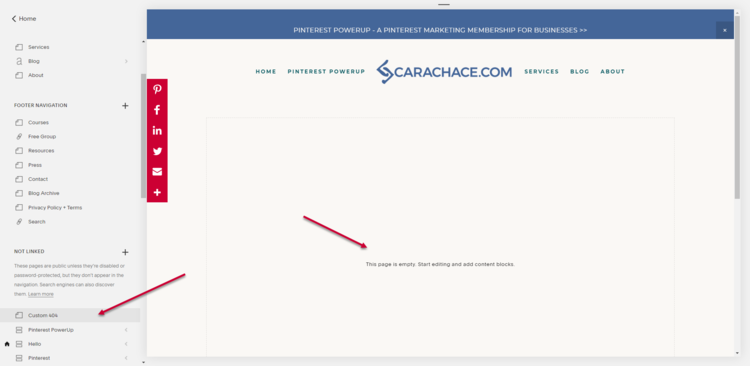
In the back-end management side of your site, click Pages from the left navigation menu.
Step 2:
Create a Not Linked page by clicking the ‘+’ icon.
Step 3:
Select the page layout - I prefer a Blank page but it’s up to you.
Step 4:
Fill in the name of the page in the left side navigation and create the content on your page by adding blocks and text.
Step 5:
Click the cog/settings wheel next to the page in the left-side navigation, then make sure the URL of the page name is what you want and the page is enabled.
Step 6:
Navigate back to your home navigation and click Design.
Step 7:
Click Not Found/404 Page.
Step 8:
From the drop-down menu, select the page you just set up to be your custom 404 page.
Want to see mine in action?
Why Are 404 Pages So Important For Pinterest?
Content/pins live forever.
That’s the beauty and magic of Pinterest.
It is a virtual certainty that you eventually will have a Pin out there that will lead to old content or sold out products.
Instead of worrying about it - because once a Pin has taken off on Pinterest there’s no going back - do your best to take care of your website visitors by directing them to what you have going on now.
📌Note: I no longer offer Pinterest marketing services. Read the full backstory here.